摘要:最新版本的jQuery UI是一款强大的前端UI框架,具有许多优势和功能。它提供了丰富的交互式界面,包括拖放、排序、弹出窗口等,提高了用户体验。jQuery UI还提供了丰富的主题和定制选项,可轻松适应不同的设计和需求。其优势在于简单易用、兼容性强、性能卓越,是前端开发人员的理想选择。
本文目录导读:
随着Web技术的不断发展,前端开发框架层出不穷,jQuery UI因其丰富的交互组件和简洁的API,成为许多开发者的首选,本文将介绍最新版本的jQuery UI,探讨其新增功能、性能优化以及如何使用它来提高开发效率和用户体验。
jQuery UI 简介
jQuery UI是一个基于jQuery核心库的用户界面插件,提供了一系列易于使用的工具和组件,如按钮、对话框、滑块、进度条等,这些组件可以帮助开发者快速构建美观、响应式的用户界面,jQuery UI还提供了丰富的主题和定制选项,以满足不同项目的需求。
三、最新版本的 jQuery UI 的特点和优势
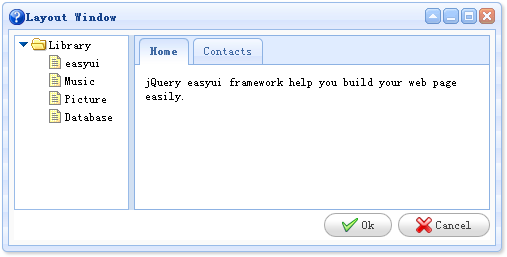
1、丰富的组件库:最新版本的jQuery UI继续提供一系列强大的组件,包括拖放、可伸缩的滑动条、日期选择器等,这些组件不仅功能齐全,而且易于集成和使用。
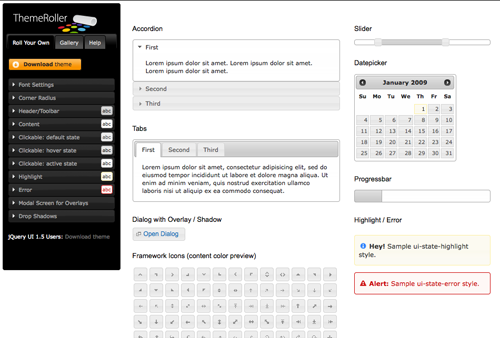
2、强大的主题和定制选项:jQuery UI提供了多种主题样式,开发者可以根据项目需求选择合适的主题,还提供了丰富的定制选项,允许开发者自定义组件的外观和行为。
3、响应式设计:随着移动设备的普及,响应式设计已成为衡量网站质量的重要指标之一,最新版本的jQuery UI支持响应式设计,可以确保在各种设备上都能提供良好的用户体验。
4、性能优化:最新版本对性能进行了优化,提高了组件的加载速度和响应速度,降低了资源消耗,这使得jQuery UI在大型项目中表现更加出色。
5、更好的可访问性:最新版本的jQuery UI注重可访问性设计,支持键盘导航和屏幕阅读器等功能,提高了网站的用户友好性。
如何使用最新版本的 jQuery UI
1、引入jQuery和jQuery UI库:需要在项目中引入jQuery核心库和jQuery UI库,可以通过CDN或下载库文件的方式引入。
2、创建HTML结构:根据项目需求,创建相应的HTML结构,如果要使用按钮组件,可以在HTML中添加相应的按钮元素。
3、初始化组件:使用jQuery UI的API初始化组件,可以使用$.widget()方法创建一个自定义的组件。
4、定制和配置:根据需求定制组件的外观和行为,可以使用jQuery UI提供的主题和定制选项进行配置。
5、响应式布局:确保组件在各种设备上都能良好地显示和工作,可以使用响应式设计技术,如媒体查询和弹性布局,来实现响应式布局。
五、最新版本的 jQuery UI 的应用场景
最新版本的jQuery UI适用于各种Web应用程序,特别是需要丰富交互和美观界面的项目,它可以用于构建管理后台、仪表板、电子商务网站等,它还可以与其他前端框架(如React、Vue等)结合使用,提高开发效率和用户体验。
最新版本的jQuery UI提供了丰富的组件、强大的主题和定制选项、响应式设计以及性能优化等功能,为开发者提供了强大的工具来构建美观、响应式的用户界面,通过使用jQuery UI,开发者可以提高开发效率,降低维护成本,同时提高用户体验,随着Web技术的不断发展,我们相信jQuery UI将继续发挥重要作用,为前端开发带来更多的便利和创新。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...